細々と説明されても、正直めんどくさいだけだと思うから、淡々と解説していくぞ。
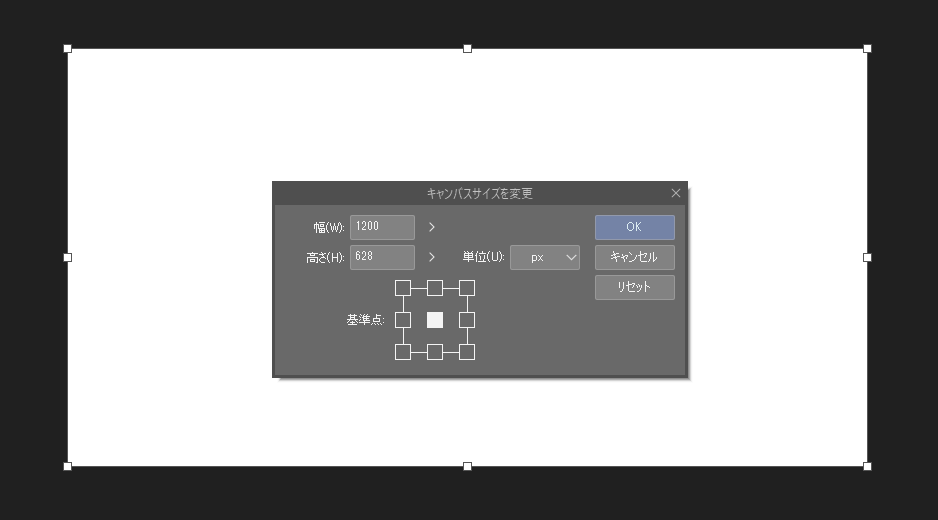
①画像のサイズは【幅1200px × 高さ628px】に設定しよう!
画像のサイズは1200px×628pxに設定しよう!比率はだいたい1:2くらいだってことですな。

だいたいこれくらいのサイズでOKです!
理由と言えるほどの理由は特にないですが、大きすぎるとそもそも容量食いますし、読み込みに時間がかかります…。
ちょうどよいサイズがこれくらいだよ!というくらいの理由しかないっす(・∀・)
②テキストツールで文字を打ち込もう!
「テキスト」ツールで文字を打ち込みます!

ちなみに今回作っているのが前回記事のアイキャッチ画像
(以前に作った5分くらいで読める記事)

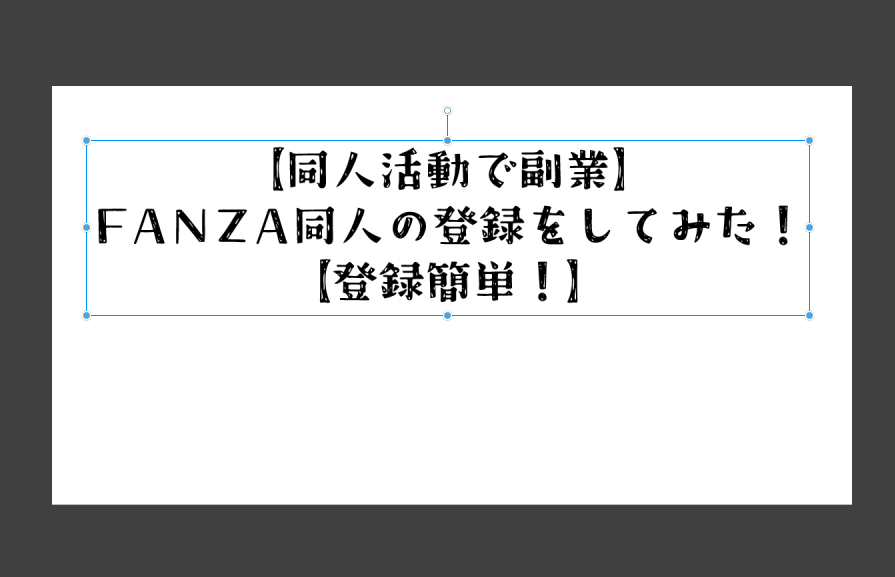
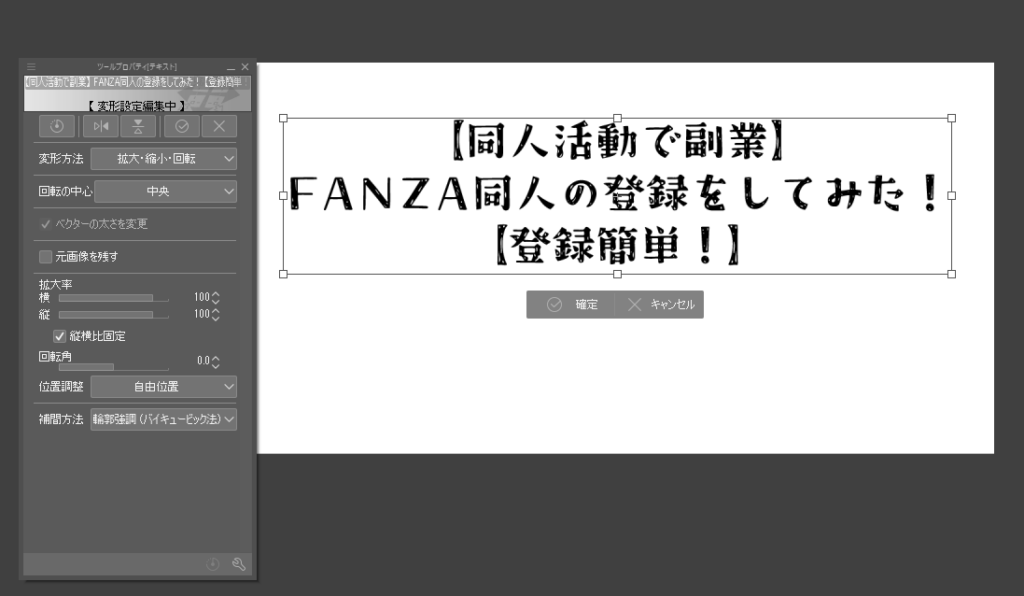
③テキストの位置を調整!
文字を打ち込んで、いい感じに改行ができたら、次に「拡大・縮小・回転」ツールを使用する

このツールを使用し、テキストのレイヤーを選択する。

左側のツールプロパティの下から二つ目の項目、「位置調整」を使用する。

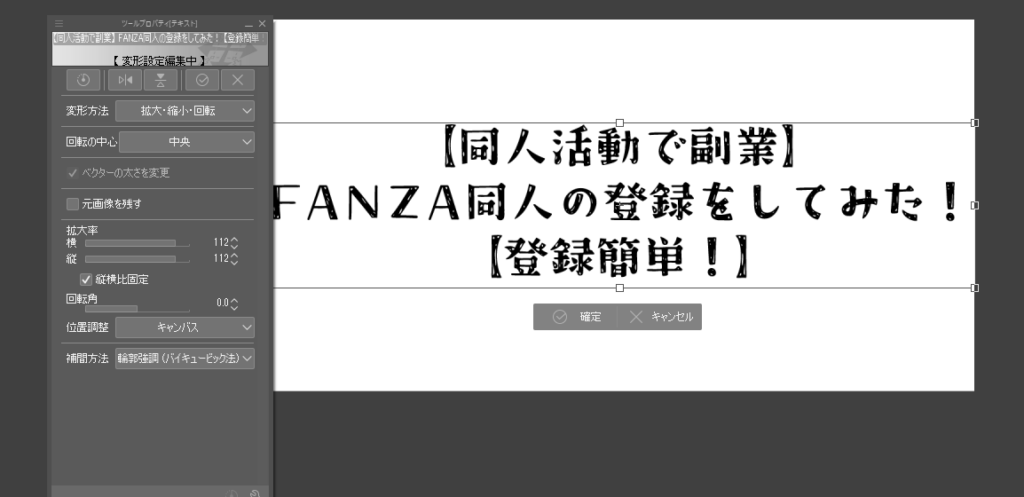
自由位置と表示されている箇所をクリックし、キャンバスを選択すると

キャンバスの中心位置へと文章が移動してくれる。
正直これだけでも、アイキャッチとして内容を把握することができますが…なんだか物足りない。
ということで最後に背景画像を追加して、リッチにする方法を次の項目で扱う
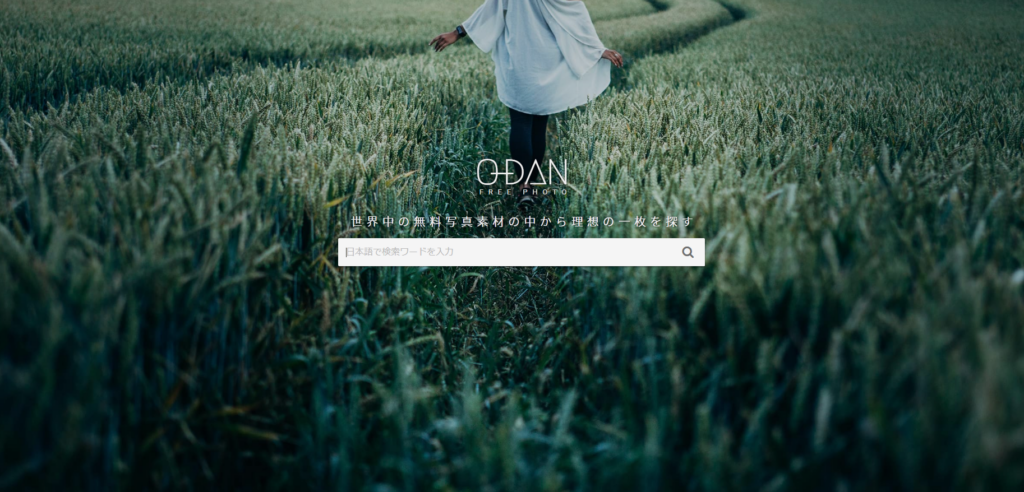
④O-DANで画像を用意する

今回、使うのはO-DANというサイト。

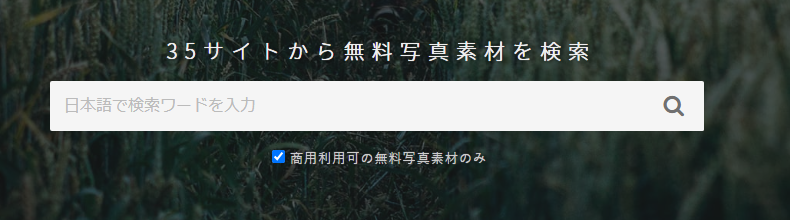
一応、商用利用可の無料写真素材のみにチェックを入れて、探しに行きましょう!
今回自分が検索したのは「comic」というワードで検索しました。

するといい感じの画像を発見。右上の「無料ダウンロード」をクリック。もちろんお金は発生しません。
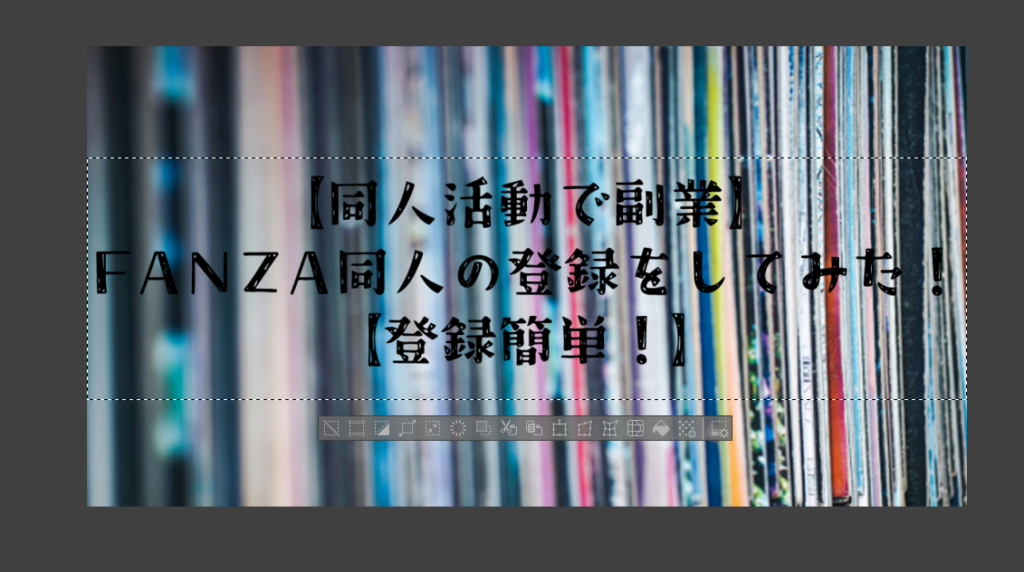
⑤背景画像を配置!
クリスタの画面に戻ってきたら、先ほどの画像を読み込む。

このままだと文字が読みにくいので、背景をぼかします!

ぼかす範囲をいい感じに選択して(「範囲選択」ツールを使用する)

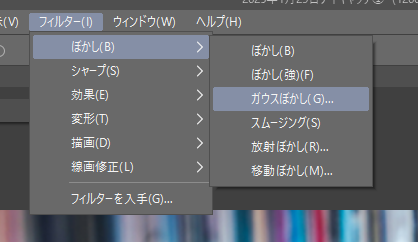
フィルタから「ガウスぼかし」を使用します

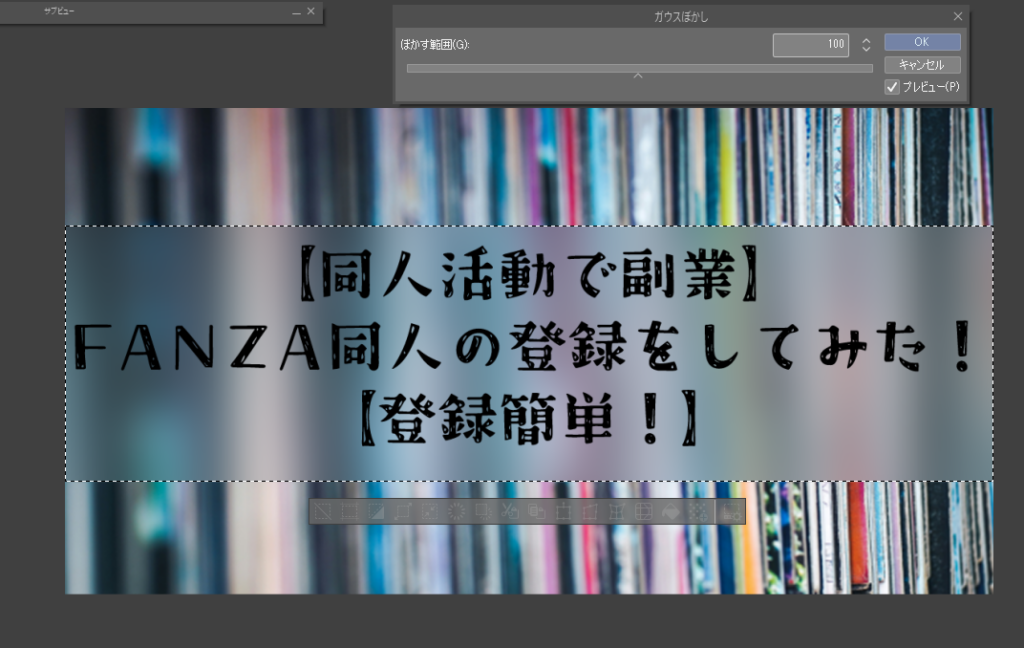
タイトルの回りをぼかしてあげれば、
情報量が多く感じられるアイキャッチの完成です。
いかがだったでしょうか、結構簡単じゃないですか。いちいちCanvaとか使えとか案内してくるブログがそこいらにありますけれども、自分が使えるツールをフルに使った方が、楽だと思ったので自分はクリスタで作ってます。
よき、アイキャッチ作成ライフを。